Quick tip: Firebug console output

I’ve found debugging my JavaScript projects much easier since using the Firebug add-on for Firefox, but more specifically outputting to the Firebug console. It’s as easy as this:
var myVar = 42;
console.log('my variable: ' + myVar);
This will output ‘my variable: 42‘ to the Firebug console, just like using System.out.println() in Java. There are also a few other console functions that format the output with colours and a hyperlink to the source file and line number, like this:
console.debug('console.debug test');
console.info('console.info test');
console.warn('console.warn test');
console.error('console.error test');
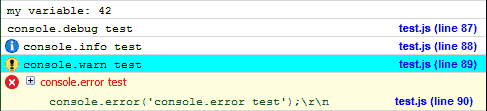
And here’s what it looks like:
Another feature of Firebug to check out is it’s Watch functionality that allows you to view the value of your variables in real time, this is especially effective when used with Breakpoints.
Further reading
There are loads more console features that you can check this out on the Console API page in the FirebugWiki.